custom eslint config 분리하기
2024.09.250 views
프로젝트를 모노레포로 변경하면서 공통으로 config를 관리하도록 리팩토링한 경험을 정리한다.
설정방법#
packages/eslint-config 디렉토리에 package.json을 만들고 각 프로젝트마다 개별로 사용하던 eslint 관련 패키지를 devDependencies로 이주한다.
{
"name": "eslint-config-custom",
"version": "1.0.0",
"private": true,
"main": "index.js",
"devDependencies": {
"eslint-config-airbnb": "^19.0.4",
"eslint-config-airbnb-typescript": "^18.0.0",
"eslint-plugin-import": "^2.29.1",
"eslint-plugin-jsx-a11y": "^6.9.0",
"eslint-plugin-prettier": "^5.2.1",
"eslint-plugin-react": "^7.34.4",
"eslint-plugin-react-hooks": "^4.6.2",
"@typescript-eslint/eslint-plugin": "^7.16.1",
"@typescript-eslint/parser": "^7.16.1",
"eslint-config-prettier": "^9.1.0",
"eslint": "^8.57.0",
"@types/node": "^20"
}
}나는 프로젝트 규모가 크지 않고 next.js만 사용하기 때문에 index.js로 eslint를 구성했지만, 각 프로젝트 별 프레임워크에 따라 파일을 분리하여 아래와 같이 작성할 수 있다.
{
"...": "",
"files": ["next.js", "react.js", "..."]
}다음으로 사용하고자 하는 프로젝트에 workspace 의존성을 devDependencies에 설치한다. 나는 pnpm을 사용하므로 아래와 같이 설치했다.
{
"devDependencies": {
"eslint-config-custom": "workspace:*"
}
}그리고 .eslintrc.json, .eslintrc.js, .eslint.config.js 등등 원하는 형태로 config 파일을 생성한 후 extends로 넣어준다.
{
"...": "",
"plugins": ["..."],
"extends": ["...", "eslint-config-custom"]
}트러블슈팅#

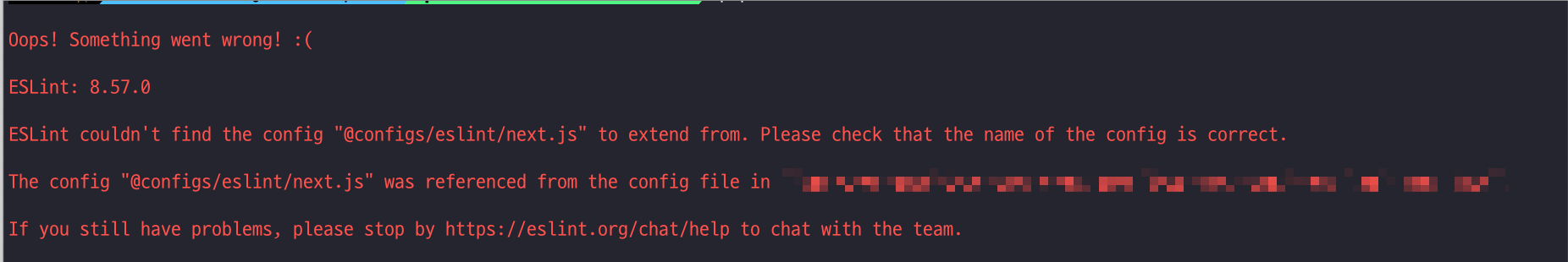
다른 프로젝트에서 공통 config를 extend 할 때 다음과 같은 오류가 발생했다.
서칭을 해보니 eslint-config로 시작하는 패키지를 extend 할 수 있도록 네이밍컨벤션이 생겨서 발생한 이슈였다.
또한 custom eslint 프로젝트엔 린트가 적용되지 않도록 프로젝트 최상단에 .eslintignore 파일을 추가해서 아래 값을 넣어두었다.
기본적으로 .으로 시작하는 파일이나, node_modules는 대상에 포함하지 않는다고 한다.
node_modules/
packages/eslint-config/